גרסה 5 של וורדפרס כוללת את עורך התוכן החדש גוטנברג, לאלו ביננו שעדיין רגילים לעורך התוכן הבסיסי או שמשתמשים בעורכי תוכן שונים כגון אלמנטור, ויזואל קומפוזר, דיבי ועוד ניתן לבטל את עורך התוכן גוטנברג בקלות.
1 וודאו שיש לכם גיבוי לאתר.
2 גשו לקובץ function.php בתיקיה של תבנית העיצוב.
3 הוסיפו את הקוד הבא בסוף הקובץ
// disable for posts
add_filter('use_block_editor_for_post', '__return_false', 10);
// disable for post types
add_filter('use_block_editor_for_post_type', '__return_false', 10);
שמרו את הקובץ ובדקו שהאתר פועל תקין, זהו, ביטלתם בהצלחה את עורך התוכן גוטנברג.
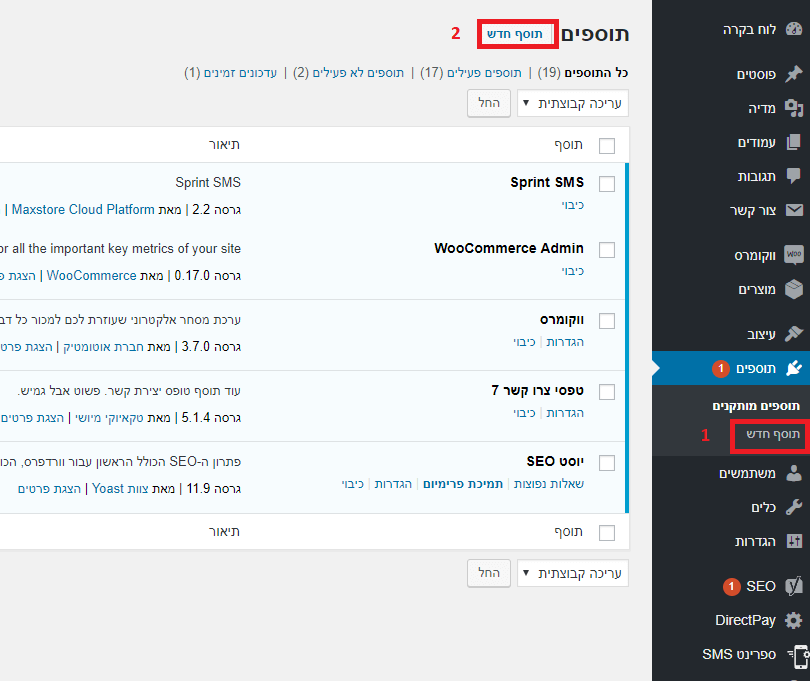
ניתן גם לבטל את עורך התוכן גוטנברג על ידי תוסף ( פחות מומלץ ) ובכל זאת ניתן למצוא את התוסף כאן.